Drupal 8 comes with two built-in contact forms: the site-wide "Website feedback" contact form, and the personal contact form through which users can send each other messages. The site-wide form is available by default as a page at example.com/contact, but what if you want to show the form in a block in a sidebar, or in the footer of every page like I have done in this site?
To achieve that, we need the help of a contributed module. Contact Storage. The core Contact module does not store form submissions in the database. Contact Storage module was developed to provide storage for contact messages, and together with Contact they provide a good alternative to Webform, which doesn't yet have a stable D8 release. In addition to storing contact form submissions, Contact Storage provides the piece of functionality we need to render a contact form in a block, namely an Entity View Builder. The entity view builder allows us to add an Entitity Reference field to a custom block type, reference the contact form, and render the form as a rendered entity. Here's how to do it:
Create a custom block type for contact forms
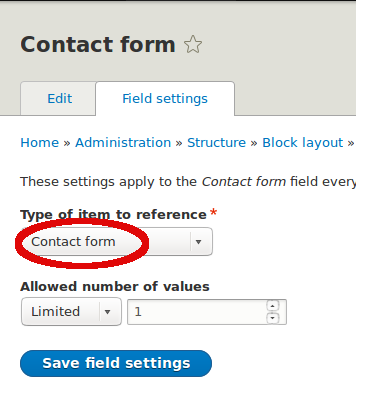
The first step is to add a new custom block type under Structure > Block layout > Custom block library > Block types (admin/structure/block/block-content/types). The block type will be created with a Body field, and you can add whatever other fields you need. Add an Entity reference field of type "Other..." and with Type of entity to reference of "Contact form".

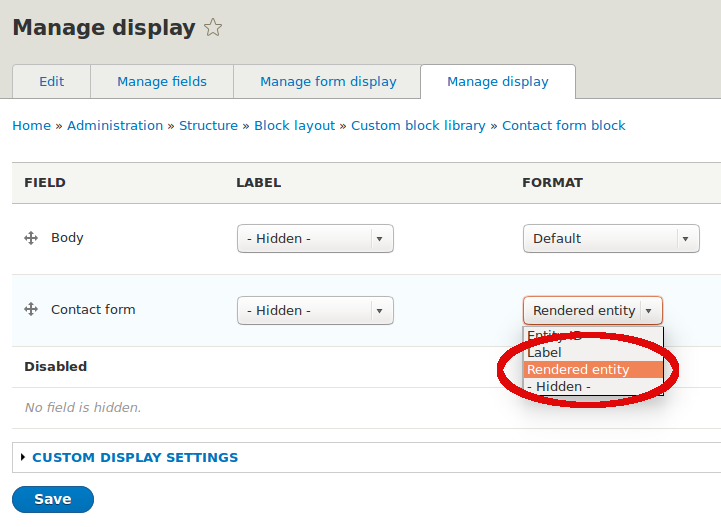
With the newly added Entity reference field, go to Manage display for your Contact form block, and if you haven't yet installed Contact Storage you will see that you have just two format options for displaying the entity reference field: Entity ID and Label. We need to display the form as a fully rendered entity, and this is the functionality that Contact Storage provides. Install and enable Contact Storage now, and select Rendered entiity format for the contact form entity reference field. You'll probably also want to hide the field label.

Create a custom "Contact Us" block
We can now create a custom block using our new Contact form block type. Under Structure > Block layout > Custom block library (admin/structure/block/block-content) add a new custom contact form block with a title such as "Contact Us", and in the autocomplete entity reference field start to type "Website feedback" and select the Website feedback form.

Add the custom block to a region
Back at Structure > Block layout (admin/structure/block) you can now place the custom "Contact Us" block in whatever region you choose. and use Visibility settings to control what pages the block will be rendered on.

That's it! You now have a sitewide contact form block that you can place anywhere you like.